こんにちは!ミケです^^東京の街並みも桜色から緑色に様変わり。いよいよ今年も夏がやってきますね(^^♪
最近は、意外と忘れがちなプロセス管理やkintone RPG化や要望としても多い予実管理ネタでお届けしてまいりました。今回は『サンプルやTips活用でお手軽kintoneカスタマイズ!シリーズ第2弾!』ということで小売業界でよく使われるアプリとそのカスタマイズ方法についてご紹介します!
因みに第1弾、医療業界編の記事はこちらです。既に見てくださっている皆さんチャレンジ問題は解けましたか!?
kintoneカスタマイズシリーズ企画について
このシリーズは、業種や業務に特化したアプリ見本を見たいという声にお応えしようと始めた企画です。cybozu.com developer networkのTipsやサンプルなどを駆使してカスタマイズしていきます。これからkintoneカスタマイズを始めようと思っている方に読んでいただけると嬉しいです((´∀`*))
シリーズが進む毎にカスタマイズもレベルアップしていく予定です。またサンプルやTipsを使うと、自分で一からコードを書かなくてもカスタマイズできるということをぜひ知っていただければと思います!
今回ご紹介するのは小売業界でご活用いただけそうなアプリです!
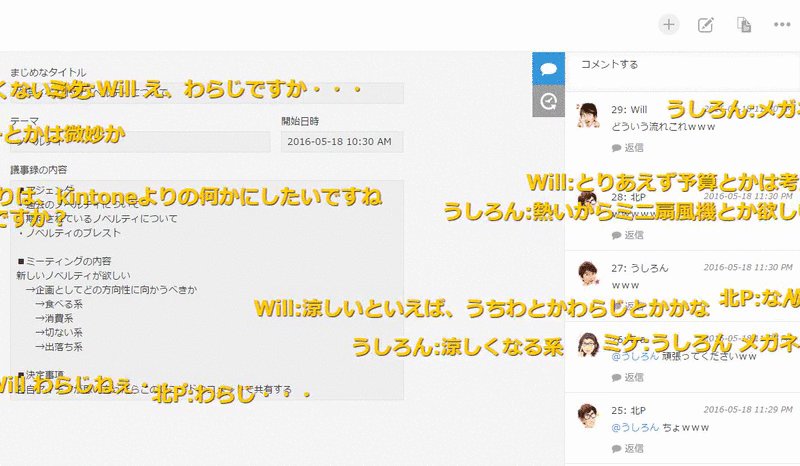
![2016-04-28_083441.jpg]()
カスタマイズするアプリ
小売業界向けということで、まずはkintoneアプリストアに掲載されている「問い合わせ管理」アプリをカスタマイズしていきたいと思います。コールセンターなどで使っていただくことが多いアプリですね。
問い合わせ管理アプリ
➡お客様からのお問い合わせ内容・対応履歴を記録するアプリ。対応状況の管理・見える化ができて対応漏れも防止できる。
お手軽kintoneカスタマイズ!
こちらの問い合わせ管理アプリをアレンジしていきましょう!
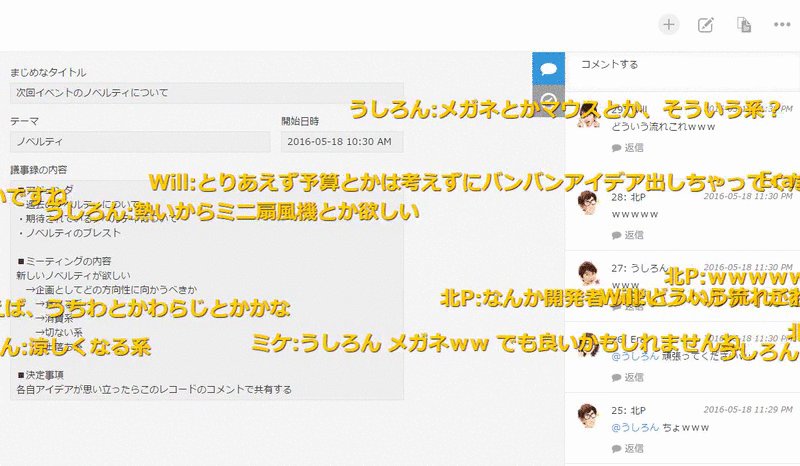
![2016-04-28_085554.jpg]()
ステップ1:自分が対応担当者のレコードを目立たせるの巻
レコード数が増えてくるとどれが自分の対応しているお客様で、どれだけ緊急度が高いのか見づらくなってきますよね。そんな悩みを解決してくれるのがこちらのカスタマイズです。「ログインユーザーが担当しているレコードに背景色をつける」のサンプルコードを使います。これはとても簡単!
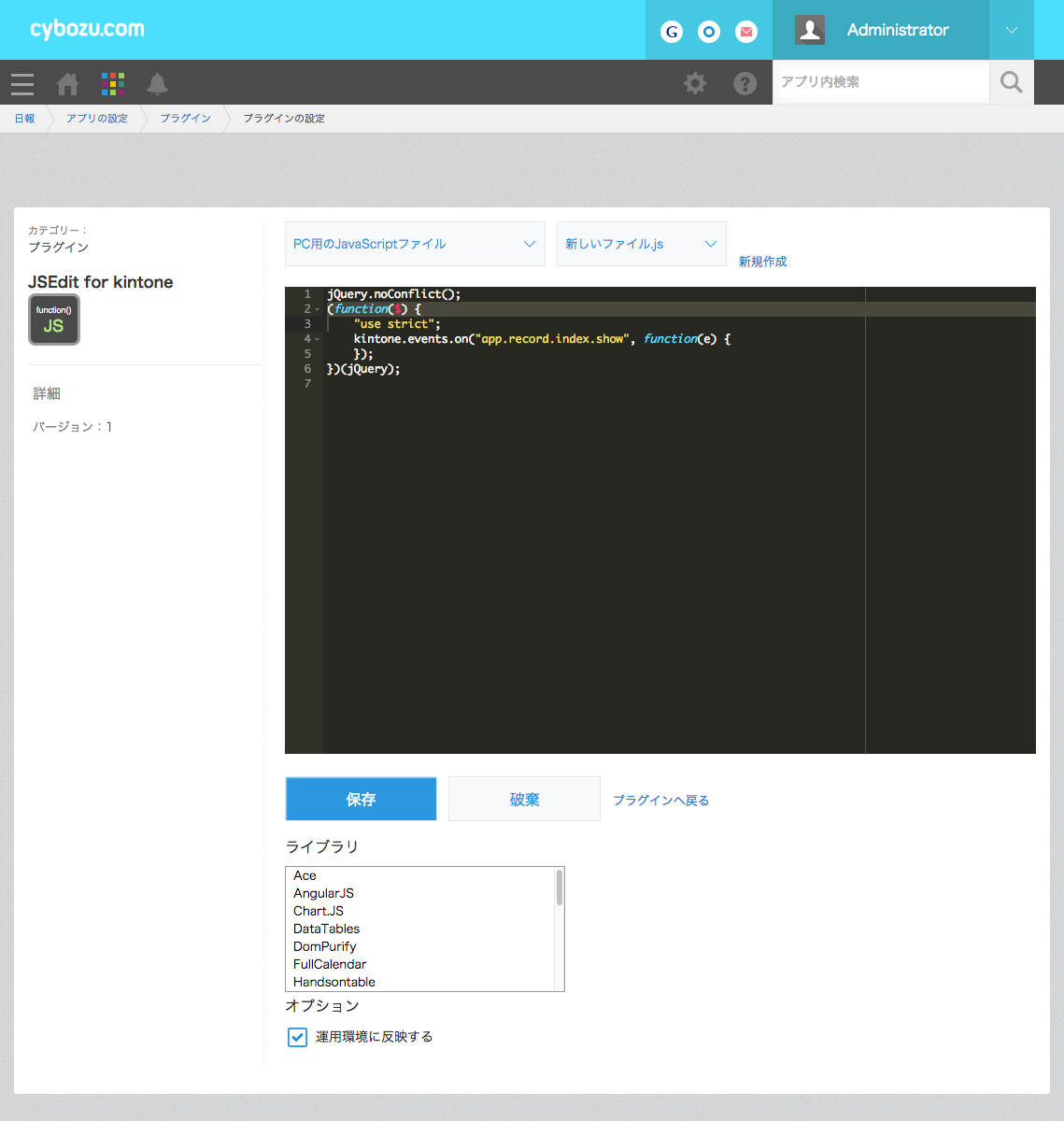
①アプリストアから追加したアプリにサンプルコードを貼りつけてアップロードします。
②複数レコード登録(対応担当者、対応状況、期限は複数パターン用意する)して挙動を確認します。
![2016-04-28_092944.jpg]()
自分が対応担当者に入っているレコードの背景色が水色になるだけでなく、対応状況や期限の条件に応じて赤字になるので緊急度も一目瞭然です。期限切れの担当レコードがあった場合もアラートメッセージが出るようになっているなどの工夫もされています。タスクの優先順位もつけやすくなりますね!
ステップ2:ステップ1で物足りなかったら新作の条件書式プラグインを使ってみよう!の巻
ステップ1のサンプルコードだと、他に条件となるフィールドを増やしたり、他のアプリで使ったりしたい場合、コードを書き直さないといけません。そこで活躍するのが汎用的にどのアプリでも使えるプラグインです!今回は最近バージョンアップした「条件書式プラグイン2.0」を使います。
①問い合わせ管理アプリで足りないと思うフィールドがあれば追加します。
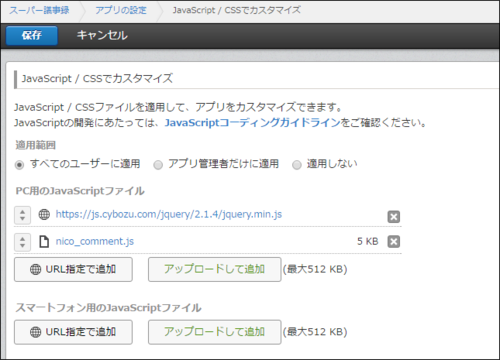
②こちらに従ってまずkintoneに条件書式プラグイン2.0のファイルを追加します。
③こちらに従ってアプリにもプラグインを追加します。
④アプリ内のプラグインの設定画面で必須事項を記載すると、設定完了です。(フィールドの条件に合わせて自由に書式を設定することができる)
▼プラグイン設定画面
![2016-04-28_101315.jpg]()
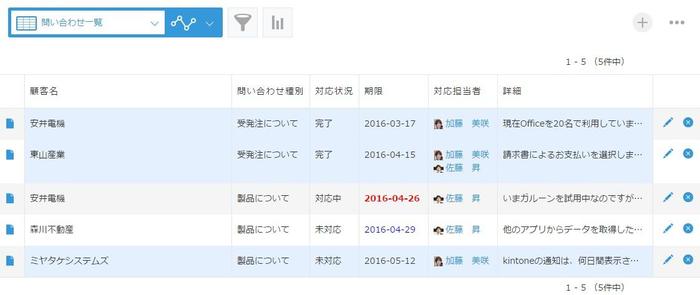
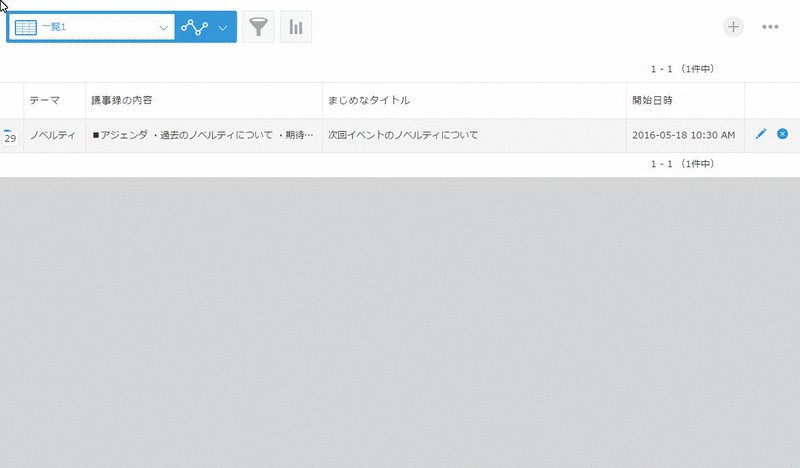
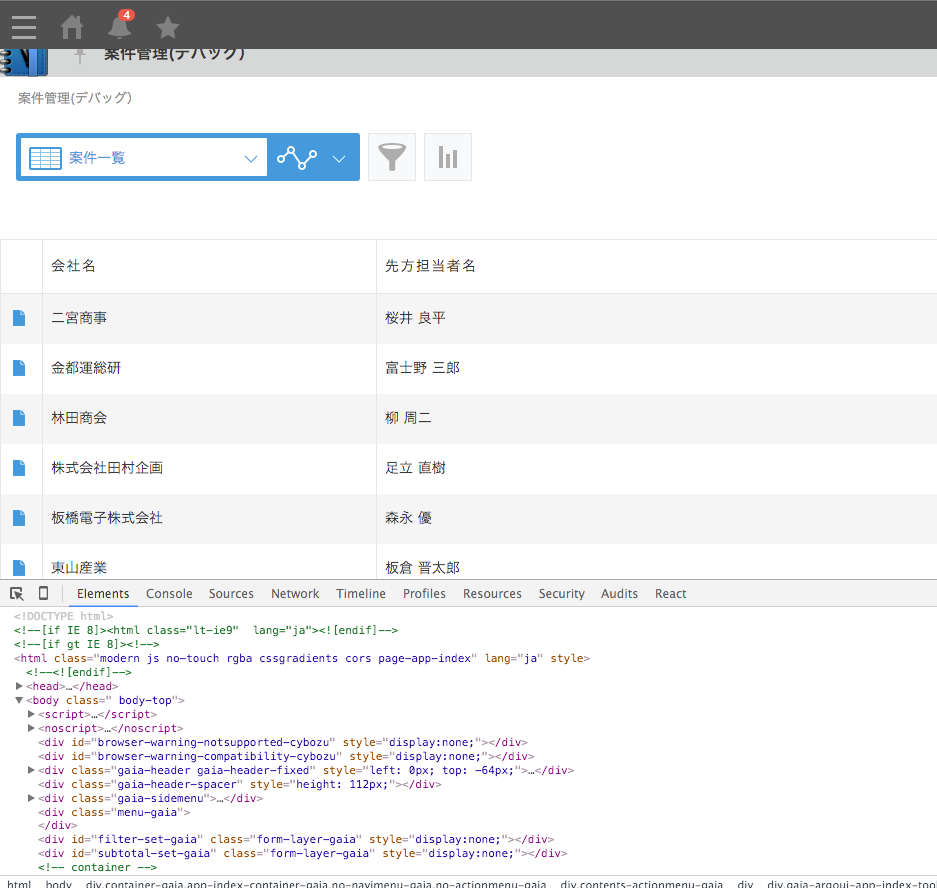
▼プラグイン設定後の一覧画面
![2016-04-28_103247.jpg]()
自由に文字色や背景色やサイズも変更できるのでより自分が使いたくなるアプリに変身!文字だけでなく、日付に対しても条件書式を適用させることができます。プラグインはどのアプリでも適用させることができるので、条件によって見た目を変えたいアプリがあればぜひ試してみてください。
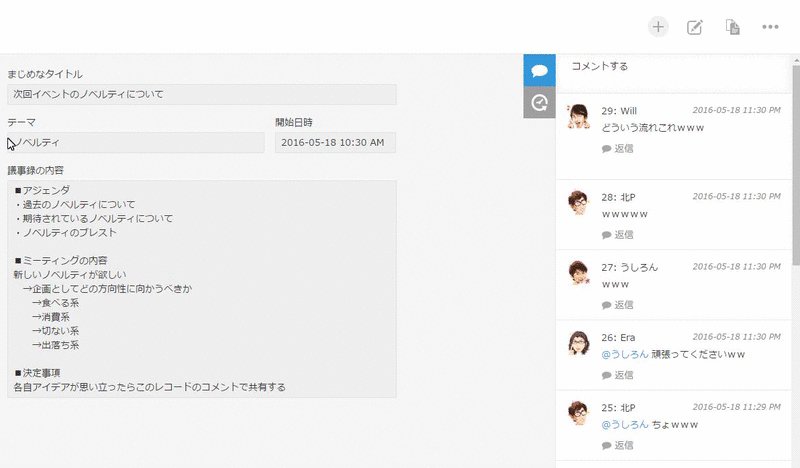
ステップ3:問い合わせ管理アプリ上で回答ノウハウも共有するの巻
問い合わせ管理アプリに数個フィールドを追加して、回答ノウハウも共有できるようにしたいと思います。その時、例えば最初から長文回答内容が見えていると邪魔になるので、条件に応じてグループフィールドを開いたり閉じたりできるようにカスタマイズします。
ここでは「回答の条件によってグループフィールドの開閉を切り替える」のサンプルコードを参照します。
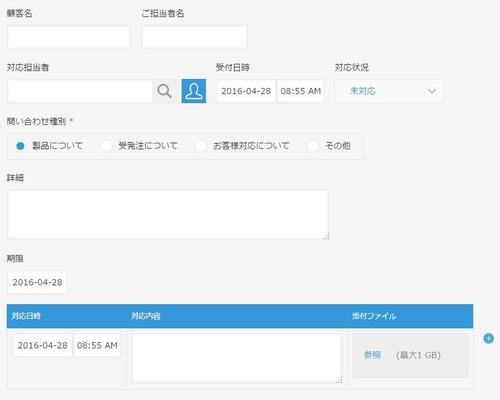
①下図のようにフィールドを用意します。カッコ内は(フィールドタイプ,フィールドコード)を表しています。グループフィールド内に、回答内容と注意するポイントフィールドを配置します。
・共有可否(ラジオボタン, radio)
・回答ノウハウ共有(グループフィールド, group)
・回答内容(文字列複数行, answer)
・注意するポイント(文字列複数行, point)
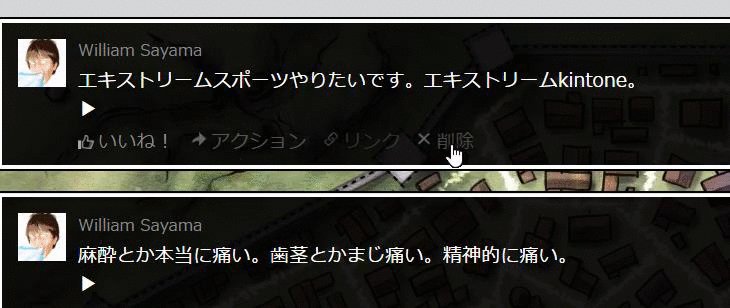
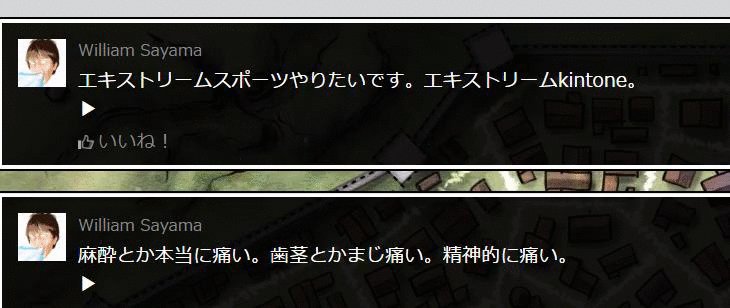
![2016-04-28_110116.jpg]()
対応が終わって具体的な回答内容を共有したい場合、「共有する」ボタンを選択すると「回答ノウハウ共有」グループフィールドが開くような仕掛けにしていきます。「共有しない」ボタンを選択した場合はグループフィールドは閉じたままです。
②こちらのサンプルプログラムをテキストエディタに貼りつけて、少し中身を書き換えます。グループフィールドのフィールドコードとラジオボタンの選択肢の文字列を①の通り変更するだけで完了です!
③最後に編集したファイルをアプリにアップロードして、挙動を確認してください。思い通りの動きになりましたか?上手くいかなかったらフィールドコードの書き換えミスなどは多いので再度チェックしてみてくださいね!
成功しましたでしょうか?
今回は条件に応じて見た目を変化させるサンプルが中心でした。サンプルコードを書き換えてアプリに適用させるものもありましたね。まずはサンプルコードをべた書きしてみるところから始めて、書いているコードの意味が分かってきたらそのサンプルコードを少しアレンジしてみるというステップが勉強になって良いです^^ぜひチャレンジしてみてください。
進めている中で分からないところが出てきたら、cybozu.com developer networkのコミュニティでご質問いただけます。以下よりメンバー登録いただくと質問投稿できるので、ぜひご参加ください!
技術者向けサイト
★メンバー登録特典★
- コミュニティに投稿やコメントしたり、Tips に質問できます。
- API のアップデート情報の通知を受け取ることができます。
- 5ユーザー、1年間無償の開発者ライセンスを申し込むことができます。
- [★New] Tipsやサンプルの動きを確認できるデモサイトを利用することができます。
- [★New] HTTP Client Tool for kintoneを利用することができます。
今日も最後まで読んでいただきありがとうございました!次の回では、私もよく使うコーディングするときに便利なツールも併せてご紹介したいと思います。お楽しみに~