こんにちは、ミケです。そろそろ半袖シーズンですね!
年末スペシャル編 kintone devCamp 2015に引き続いて、5月27日(金)にkintone devCamp 2016 Springを開催しました!今年はkintone hive Vol.3と連日開催でした。おかげさまで130名を超える参加者の方にお越しいただきました。
今回のテーマは『Service to Connect』ということで、当日はkintoneの連携サービスも大集結!ここではハンズオンセッションやDroneデモやキントークも含めて15セッションと盛り沢山だったkintone devCamp 2016 Spring、その様子を写真とともにお届けしたいと思います。当日お越しいただいた方にも、残念ながら参加できなかったという方にもご覧いただければ嬉しいです。
各セッションの内容をダイジェスト版で書いていますが、なかなかの分量になったのでお時間あるときに^^資料については随時更新していく予定です。
因みに昨年末の報告レポートはこちらです!
● kintone devCamp 2015 開催報告!(1/2)
● kintone devCamp 2015 開催報告!(2/2)
● kintone開発者のこだわりとは?
会場の様子をちらっと覗き見!
会場となったのはサイボウズの日本橋オフィスです。前日にはkintoneユーザー会、kintone hive Vol.3が開催されていました。前日の様子がこちら!
こんな感じにkintone devCamp 2016 Spring仕様に会場も模様替え!kintoneパネルで賑わっていますね
サイボウズのオフィスは動物の仲間も沢山います。受付でもペンギン君がお出迎え。
今年はハンズオンを担当していただいた連携サービスやkintoneエバンジェリストの方々のブースも設置しました!
kintoneエバンジェリストの方も北は北海道、南は沖縄から駆けつけてくださり嬉しい限りですね。
ここからは、ハンズオンセッション、Droneデモ、キントーク & Ask The Speakerコーナーの内容をダイジェスト版でお届けします。kintone devCampでお馴染みのJavaScript APIやREST APIのハンズオンに始まり、kintone連携サービスのハンズオン、トークセッションとたっぷりな内容でした。
最初は初級編から見ていきたいと思います!
JavaScript APIでkintoneカスタマイズ
初級者向けの手厚い説明に定評のあるはぎーが担当しました。JavaScriptカスタマイズの要点(イベントと操作)についての説明、developer networkの読み方のレクチャーの後、eventオブジェクトの中身確認やフィールドを編集不可にする方法をハンズオンで体験していただきました。
kintone REST API講座
REST API講師としてお馴染みの菊地さん。REST APIって何それ?たべれるの?という方でも、1から学べる内容でお届けしました!コンソールで実行してすぐに確認できたので、サクサクとテンポよく進行しました^_^初心者の方にニーズが高い所なので、またいつか開催したいと思いますっ。
はじめようシリーズもくもく会
初の試みとして、もくもく会を北Pとたけち担当で開催しました!大人気シリーズである「はじめようkintone Javascriptシリーズ」をもくもくとこなす会です。合間合間に解説時間をとり、ハマりポイントや参考になるTipsの紹介もおこないました!質問もたくさん出て、中々盛り上がりました^_^
ウェブCMS「Movable Type」 と kintoneを連携してフォームデータをDB化しよう
講師は、シックス・アパート株式会社の長内さん。ウェブCSMとして知られるMovable Typeでアンケート登録フォームを作成し、ユーザーの登録内容をkintoneに流し込むというハンズオン。参加者の進度に合わせながらの進行だったおかげで、皆さん無事完走!他の使い方もあるのでは?と参加者からも色んな質問が出ていました。
▼公開資料はこちら
SendGrid & kintoneでメール配信ハンズオン
講師は、構造計画研究所の中井さん。SendGridのkintone プラグインを利用して、kintoneからメールを送信する方法を学びました。メール送信後は、SendGridのダッシュボードで配信先やリンクのクリック数などの集計結果を見ることができるので、営業やマーケティングにも活用できそうだと参加者の皆さんの期待も膨らんでいました!
▼公開資料はこちら
Monaca & kintoneでモバイルアプリ開発ハンズオン
Monacaエバンジェリストの生形さんのハンズオンセッションです。今回の devCamp に来場する際に使用した参加証のQRコードをMonacaで作成したモバイルアプリから読み取ることで、kintoneで来場者管理ができる、というハンズオンでした。コードの解説も丁寧に行われ、「実際に使ってみたい」、「○○みたいな使い方はできるのかな?」という声が上がり、参加者の皆さんの創造性が刺激されたのではないかと思います。
Sansan & kintone連携 事始め~カスタマイズまで
Sansan株式会社の山田さん・清水さん・伊藤さんタッグによるハンズオン。developer networkに上がっているSansanプラグインの導入から、「Sansanに登録された名刺の一括登録」、「タグ付けされた名刺情報の取得」といったプラグインのカスタマイズを行う非常にボリューミーな内容でした。Sansan & kintone 連携の更なる可能性が垣間見えるハンズオンとなりました。
ここからは少しレベルアップして中級編です!
Wijimo(ヴィジモ)でkintoneのUIもExcel化

グレープシティ株式会社の山崎さんを講師にお迎えしたハンズオン!Wijmoを使ってkintoneの一覧画面をカスタマイズしました。複数項目をコピーしてペーストするなど、非常に快適な操作を体験しました。コピー&ペーストした後、リロードしてデータが更新されていることを確認しています。
▼公開資料はこちら
kintoneのUI革命!~Ignite UIを活用したダッシュボード開発ハンズオン~

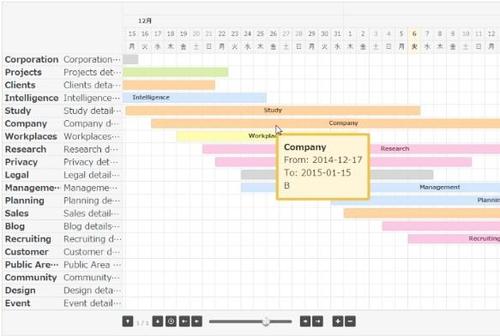
同じくkintoneのUIを便利に変えるハンズオンをしてくださったのが、インフラジスティックス・ジャパン株式会社の山口さん。Ignite UIを使ってリッチなダッシュボードを作成しました。複数アプリのデータを1つの画面で確認できるので使い道は非常に多そうですね。kintoneの用途がさらに拡がりそうです。
▼公開資料はこちら(ハンズオン部分の資料はこのリンクからご覧ください)
kintoneプラグイン開発をマスター!
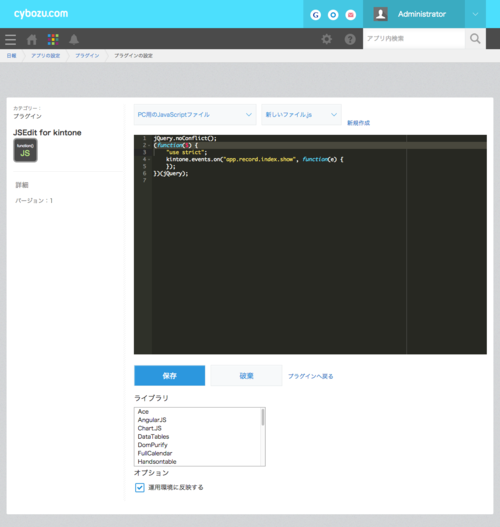
言わずと知れた株式会社ジョイゾーのMr. kintone四宮さんによる充実したセッション。プラグインの実例や使用メリットの説明による「プラグイン便利そうだ!」というワクワク感や開発時だけではなく保守し易いコツも織り交ぜたハンズオンは目からウロコものでした!参加者からは「プラグイン開発が思いのほか簡単にできることを知った」という声が。
アプリ開発なんて怖くない!gusukuでお手軽kintoneアプリ管理+α♪
講師は、アールスリーインスティテュートのキリン(池上)さん。kintoneアプリケーション開発をサポートするプラットフォーム gusuku のハンズオンです。アプリのバージョン管理と共に変更履歴を保存しておけるのも非常に有り難いですね。また、ハイスピードSIの名に相応しい gusuku のリアルタイム仕様追加も垣間見ることができました。
▼公開資料はこちら
Amazon RedshiftとkintoneをAWS Lamdaでつなぐデータ解析
アマゾン ウェブ サービス ジャパン株式会社の小梁川さんによるハンズオン。中級者向けに、AWS Redshiftとkintoneの連携を行いました。参加された方の半数がAWS経験のある方だったこともあり、パワーのかかる内容を無事に乗り越えてkintoneとAWS Redshiftの連携の可能性を実感できるセッションになりました。
AWSにある大規模データをkintoneでグラフ化してみよう
講師は、kintoneエバンジェリストのお一人!クローバ株式会社の門屋さん。こちらも2時間かけてじっくり進めました。セッションの最後にS3にアップされた大規模データがLambdaで集計され、無事にkintoneでグラフが表示されたときにはあちこちから「おぉ!」「ほぅ」「へぇ~」など感嘆の声が上がっておりました。
そろそろ終わりが見えてきました。最後は特別編のDroneデモとキントークを中心に!
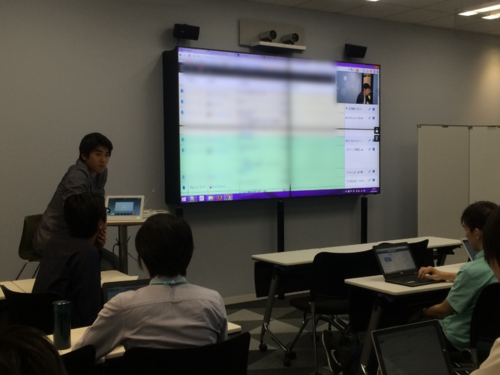
次世代IoTとkintoneのデモンストレーション
左上にご注目‼
kintoneとドローンを連携させて、うちのオフィスで飛ばしたい!そんなサイボウズ広報担当の(だいぶ無理な)願望をkintoneエバンジェリストである、株式会社ジョイゾーの山下さんに叶えていただきました。
当日は、kintoneのレコードに登録したフライトスケジュールを基にドローンを飛行させたり、ドローンで撮影した写真データをkintone上でマッピング表示させるデモをお披露目いたしました。災害時の状況調査といった業務での利用を想定しています。
11月に予定しているサイボウズの自社カンファレンス「CYBOZU DAYS」では、更にパワーアップした「kintone×ドローン連携」をお見せできる予定です。ご期待くださいませ。
キントーク & 懇親会 & Ask The Speaker
毎回恒例?になりつつあるキントーク!切り込み隊長のうしろんが司会を務めます。
今年はdeveloper networkのコミュニティの質問者と回答者を4名を交えたトークセッションでした。質問者のコメントでは、質問する前に調べてから書き込むというスタンスで日々開発していました。また、会場からは土日も回答するワークスタイル、コミュニティを続けているモチベーションは?といった質問もあり、コミュニティの関心度が高いトークセッションだったかと思います。

サイボウズの青野の乾杯で懇親会 & Ask The Speakerコーナーもスタート!
ブースには9つのサービス協力者と参加者が、お酒を片手にフランクに会話が弾んでいるのも印象的でした。kintoneだけでは実現できない利用シーンの発見にもつながったようです。
最後は、kintone プロダクトマネージャーの伊佐が締めの乾杯をしてイベントも終了です!
ここまで15セッション分盛り沢山だったかと思いますが、最後までお付き合いいただきありがとうございました!ぜひ興味を持っていただいた方は、この先の予告編情報もご覧ください^^
予告編 kintone devCamp!
2015年からスタートした「kintoneに触れ合い、共に学んでいくデベロッパー向け勉強会」kintone devCampは通算9回開催していて、今年も盛り上げていきますのでご期待ください^^次回開催はなんと・・・東京と大阪オフィスの同時中継を予定しています!イベント情報は、developer network のトップページや kintone devCamp 申し込みサイト(connpass) でお知らせします。kintone devCamp 申し込みサイト(connpass) については、登録ボタンをぽちっとおしてぜひメンバーにお入りください。
●2016/8/3(水)@東京&大阪オフィス同時中継!
毎回どんなコンテンツで実施しているのかを知りたい方へ
今までに開催した『kintone devCamp』レポートもぜひご覧ください。
●kintone devCamp Vol.1
●kintone devCamp Vol.2
●kintone devCamp Vol.3
●kintone devCamp Vol.5
●kintone devCamp Vol.7
● kintone devCamp 2015 開催報告!(1/2)
● kintone devCamp 2015 開催報告!(2/2)
● kintone開発者のこだわりとは?
●kintone devCamp Vol.8
●kintone devCamp Vol.9
最後まで読んでくださりありがとうございました。今年の冬にも年末スペシャル編 kintone devCampを画策しているので乞うご期待!ではまたイベント等でお会いできるのを楽しみにしております~^^

























































































 (M−SOLUTIONS株式会社 取締役 植草 学さま)
(M−SOLUTIONS株式会社 取締役 植草 学さま)

 (M−SOLUTIONS株式会社 取締役 営業部 部長 日野 健一さま)
(M−SOLUTIONS株式会社 取締役 営業部 部長 日野 健一さま)