黒くなって帰国したうしろんです。
7/9〜7/28 でアメリカ西海岸を行脚してMeetupを開催してきました。kintoneは単体ではもちろん、多くのサービスと連携してこそ威力を発揮する業務クラウドサービス。ということで、エンジニア向けに『Kintone Connect-to-Play』Meetupを3つ開催しました。ちなみにUS(アメリカ)では「Please Call me "Usshi-".」と自己紹介してきました。
Kintone Connect-to-Playの由来
・「Kintone」って先頭文字は小文字では?:紛らわしいですが、多くのUSのサービスはロゴは小文字でも文章で書くと先頭文字は大文字になっているため、US仕様にしてみました。
・「Connect」の意味:kintoneはドラッグ・アンド・ドロップで簡単にシステムを作れるだけでなく、APIもあります。USでは他サービスと連携するケースが多いため、便利なシステム同士を繋いでやりたいことを素早く実現したいという思いからです。また、この勉強会を通じて人の心も繋げていきたいと思います。
・「to-Play」の意味:いろいろ説明されるより、実際に体験してわかるkintoneの良さを表現してみました。
USのMeetupの特徴
日本では、Meetupという言葉はまだ流行っていませんが、要するに人脈形成を意識した勉強会です。Meetupを開催する前に、USのMeetupに幾つか参加して、ちょっと日本と違うなと思ったいくつかありました。
1. 開催前から飲んでよし、食べてよし
ちなみに、時間通りに行くと飲食物がないことがありました。30分前には会場に行くとよいでしょう。
2. 前半に発表会(プレゼン)、後半は交流会になる
「Meetup」名前の通り、人脈形成が大事なんですね。名刺交換しているのは日本人が多かったのも特徴でした。
3. 自己PRタイムがある
前半と後半の合間に、「I can work ~~~」と言った感じで自己PRが始まりました。
そのタイムでは、会社のサービスの話はしませんでした。さすが、US。個人を主張しないと生き残れない。シリコンバレーだからなのか??
現地で学んだMeetupを参考に、「Kintone Connect-to-Play」をアレンジしてみることにします。
Kintone Connect-to-Play のメニュー
0. 開場から飲食OK
US Meetupでは開場から飲食OKでしたので、実践してみました。開場の18:30ごろはお腹がすく時間帯ですからね。
1. 自己紹介
相手を知ることも大事かなと思って、一人30秒程度で自己紹介をしました。(US Meetupで学んだ「自己PRタイム」をアレンジ)
2. kintone/Cybozuの概要説明
kintoneはすぐにシステムを使ったり、作れたりするのでその説明は欠かせません。kintoneやCybozuが無名の地域には導入社数、事例、イベントの盛り上がりの報告なども重要な発表でした。
3. LT(ライトニングトーク)
5分でkintoneに関するテクニックを発表(自慢)。kintone hive で行われるkintone hackでもおなじみですね。今回は場を温めるために、ハンズオンの前にLTコーナー(US Meetupでいう発表会)を持ってきました。
4. kintoneハンズオン
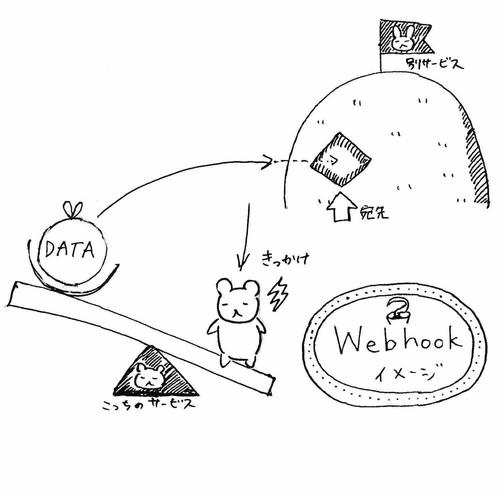
雰囲気も温まったところで、kintoneの魅力である体験です。今回のMeetupではkintoneの用途で多いとされている「顧客・案件管理」を使う/作るの他に、kintone以外のサービス(今回はZapier+Gmail)とつなぐ体験型のハンズオンを約90分かけて行いました。
* ハンズオン教材:ガイドはWikiで公開
* Meetupスライド:
各地の Kintone Connect-to-Play をプチレポート
1. Kintone Connect-to-Play LA [詳細]
・7/13(木)19:00〜21:00 @PASONA N A, INC. Los Angeles
・参加者:12名
日系企業のエンジニアのほかローカル企業のエンジニアも参加、発表者はkintoneエバンジェリストの山下氏
自己紹介タイム
2. Kintone Connect-to-Play SV [詳細]
・7/24(月)19:00〜21:00 @Plug and Play Tech Center Silicon Valley
・参加者:13名
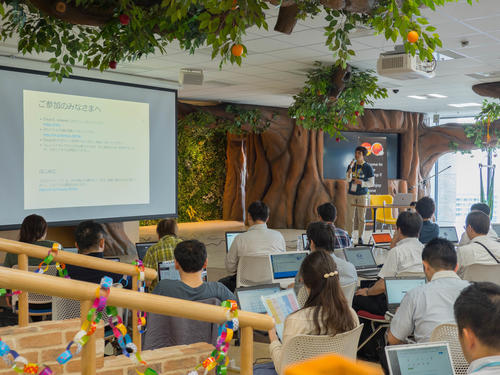
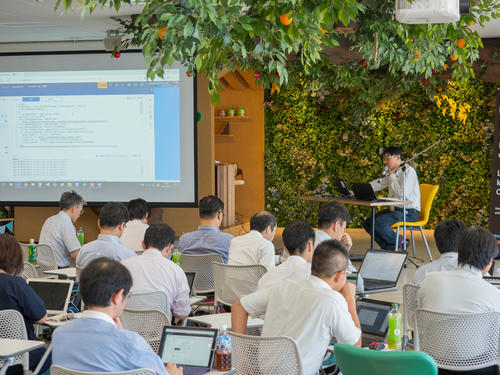
ハンズオン中の風景、みなさん真剣
LT(ライトニングトーク)中のkintoneエバンジェリスト中島氏
3. Kintone Connect-to-Play SF [詳細]
・7/26(金)19:00〜21:00 @kintone corp San Francisco
・参加者:18名
開始前の飲食タイム、タコスを食べます
※参加者にCybozu Staff 含む
さいごに
今回のMeetupで、kintoneの魅力である "誰でも素早く使える、作れるシステム" をハンズオンという体験型の勉強会を通して、参加者の方々とともに学ぶことができました。今回のテーマはプログラムレスで他サービスとつなぐ勉強会でしたが、今後はテーマを変えてチャレンジしていきたいと思います。次回開催は 10月〜11月かもしれません。
ちなみに、11/3に大規模カンファレンス「Kintone Connect」がUSで開催されます。日本からも応援に駆けつけますよ!
Go USA, Go Global.



































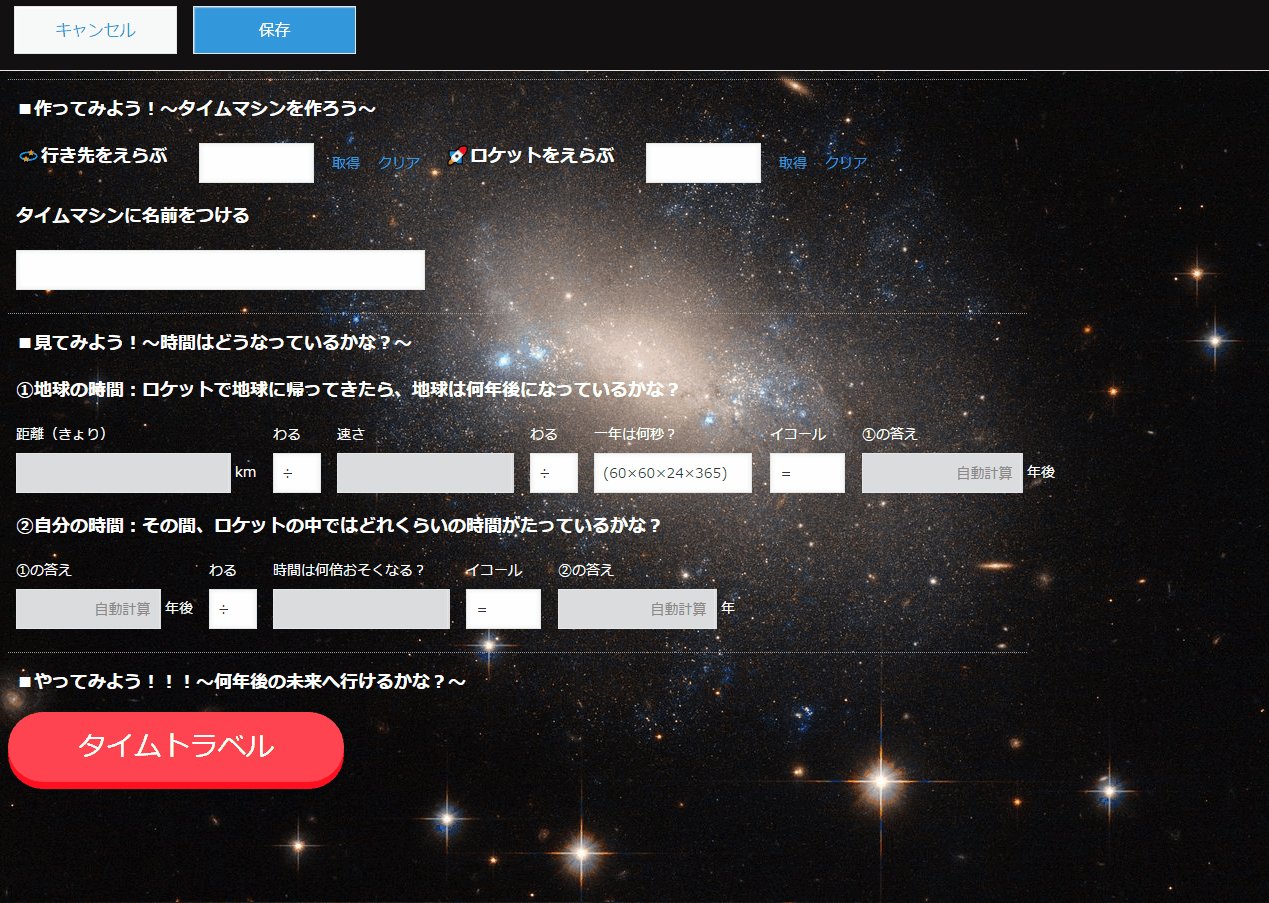
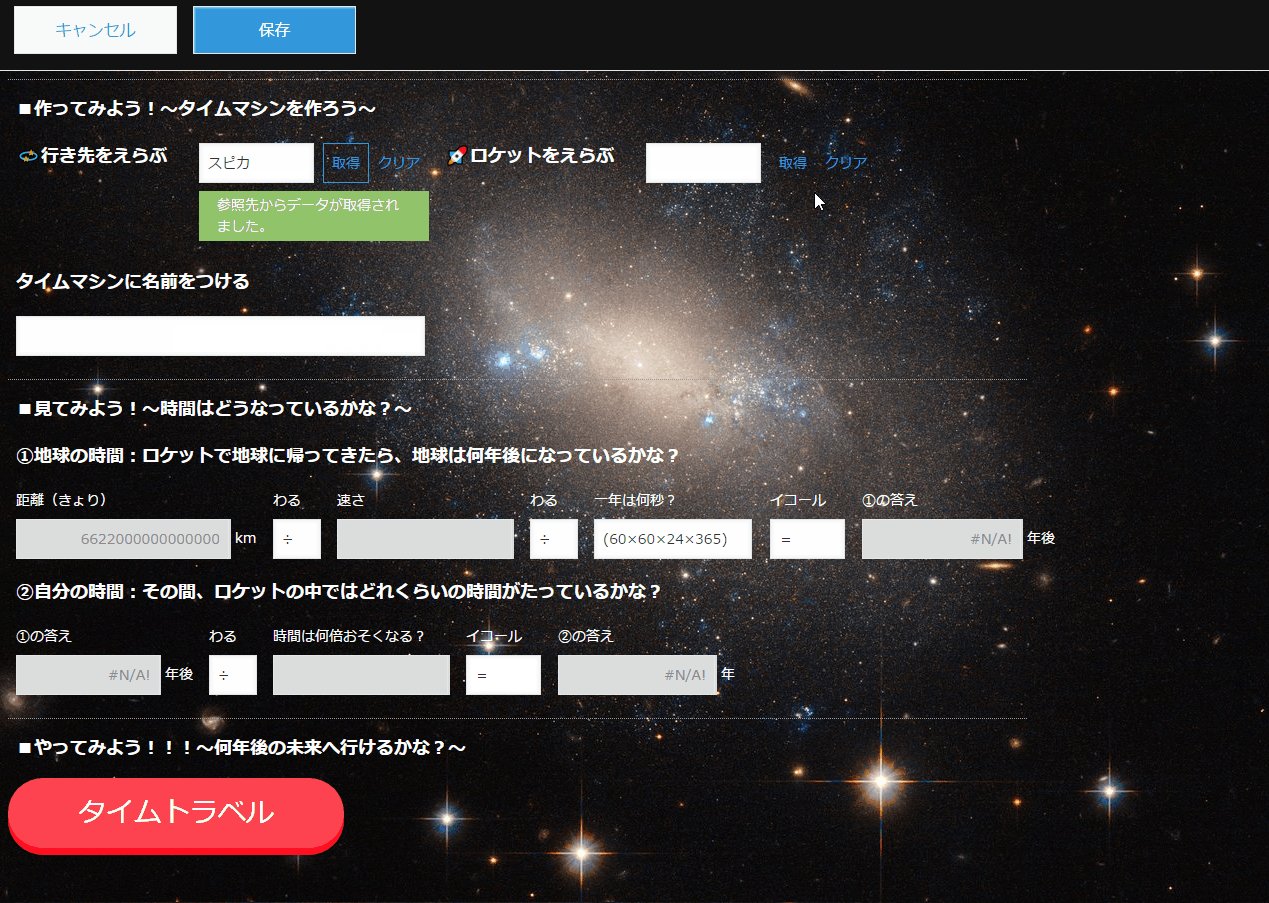
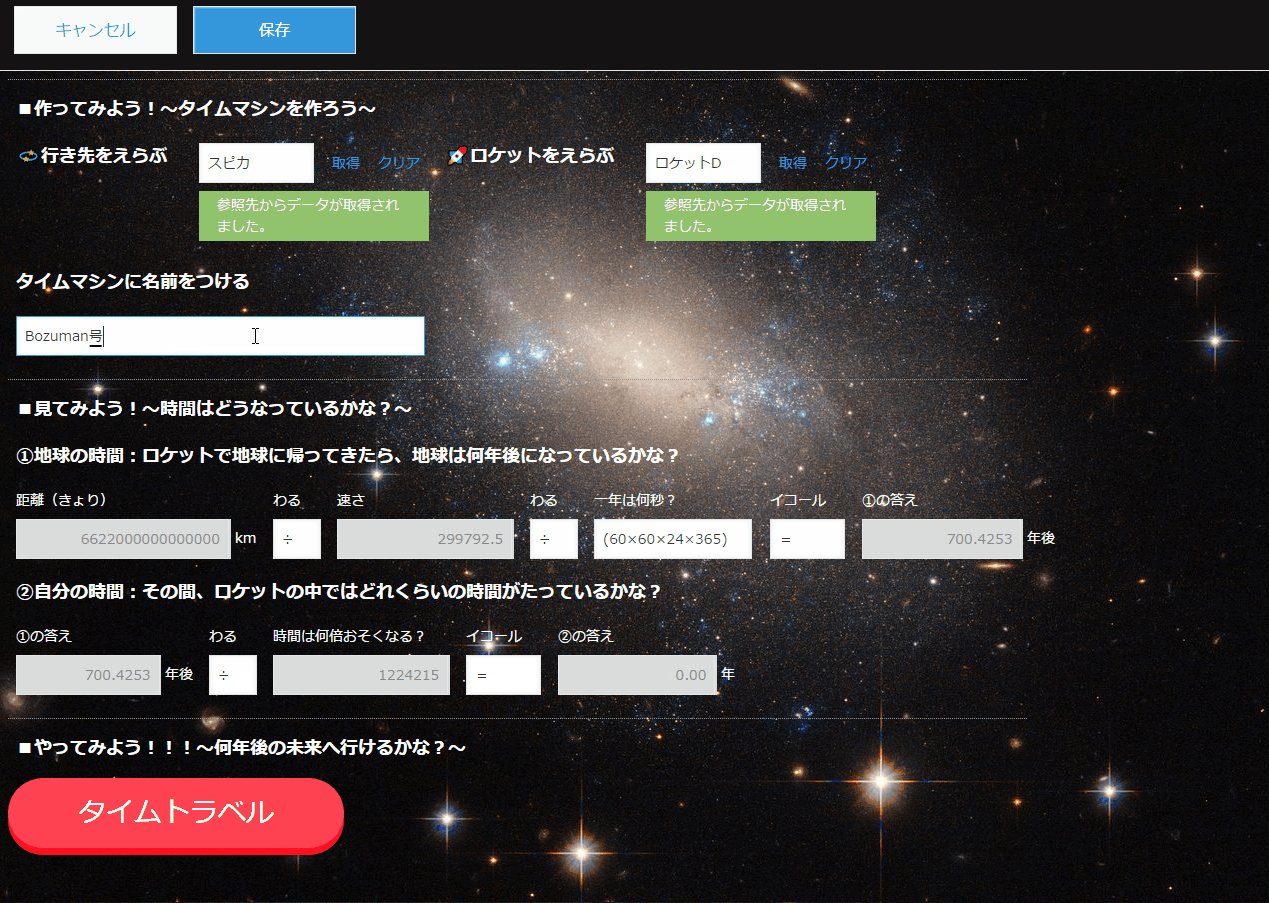
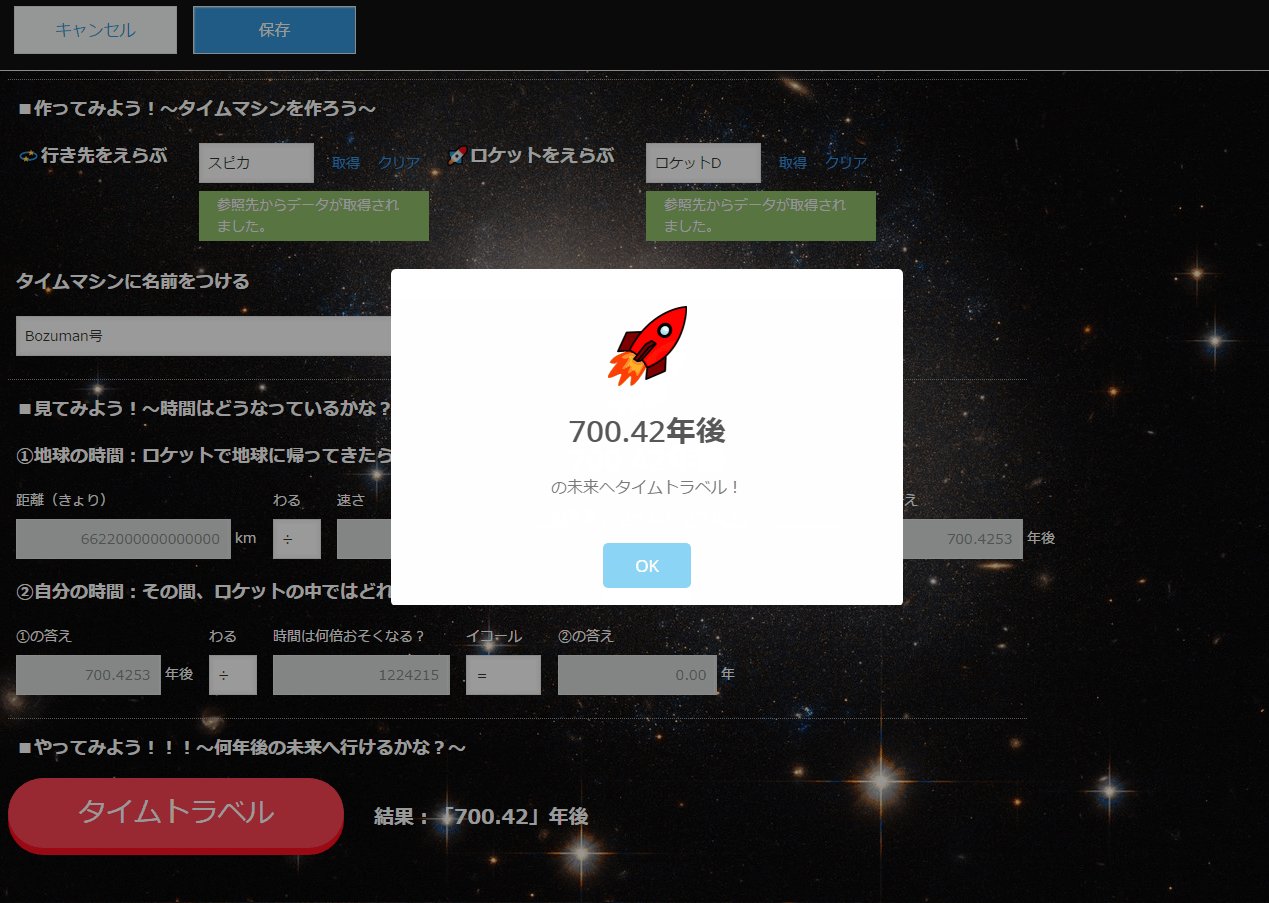
 うむ、なんだかサイバー感(死語)が出た感じがします。いかがでしょうか。
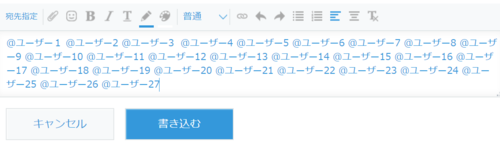
うむ、なんだかサイバー感(死語)が出た感じがします。いかがでしょうか。 スレッドを開くと、何も触ってないのにコメントが勝手にタイプされていきます。
スレッドを開くと、何も触ってないのにコメントが勝手にタイプされていきます。